Introduction
The internet is a vast sea, swimming with countless images that play a crucial role in web design, enriching content and engaging users. However, for traffic, how images are interwoven into your content is often just as critical a factor as the visual itself. This is where image alt text comes into play. In this beginner’s guide, we’ll explore what image alt text is, why it’s essential, and why it should be an essential part of your SEO strategy for all publishing endeavors!
The Significance of Image Alt Text
Image alt text, often referred to as “alt text,” “alt attributes,” or “alt descriptions,” is a concise textual description that is associated with an image on a web page. Embedded within the page’s HTML code, alt text serves a crucial purpose: providing a textual alternative to the visual content for users who cannot see the image. When screen readers read a web page aloud, these textual descriptions make images accessible to individuals with visual impairments.
At its core, image alt text is a fundamental element of web accessibility. It ensures that everyone, regardless of their physical abilities, can access and understand the content of a webpage. Alt text makes websites more inclusive and user-friendly by catering to individuals who are blind, have low vision, or may encounter difficulties in loading images due to slow internet connections.
Beyond accessibility, alt text enriches the context of your content. It serves as a bridge for conveying vital information about the image’s content, purpose, and relevance. In essence, it ensures that users can grasp the intended message of your content, even if they cannot see the image itself.
Alt text promotes inclusivity, aligning with the principles of a digitally equitable online environment. By providing these textual descriptions, you demonstrate a commitment to providing an accessible and inclusive user experience for all visitors to your website.
How it Plays into SEO
Alt text is not only beneficial for users but also for search engines. It plays a crucial role in search engine optimization (SEO) by helping search engines understand the content of images. This, in turn, makes it easier for search engines to index and rank your web pages accurately. Well-optimized alt text can contribute to higher search engine rankings, attracting more organic traffic to your website.
According to Google, the search engine extracts information about the subject matter of an image placed on a site from the content of the page, including captions and image titles. This means that erroneous, misleading, or missing alt text can completely change the relevancy or ranking of your content when a user is searching for something that may be exactly what you’re offering.
A series of complex algorithms also assesses the relevancy of said images to the text content on a page based off of this alt text analysis, so ensuring you’ve covered your alt text bases here can be make or break!

Source: Google Search Central
Alt Text and User Experience
Image alt text goes beyond its significance for SEO; it also plays a critical role in enhancing the overall user experience of a website. Here’s why alt text matters for user experience:
It enriches the context of a webpage, which, in turn, enhances users’ comprehension of the content and serves as a bridge to convey the message and purpose of images, even when the images themselves cannot be seen. This is particularly crucial for websites that contain informational or educational content where images are integral to the material.
In situations where users have slow internet connections or opt to disable image loading to save bandwidth, alt text plays a pivotal role in reducing frustration. It provides users with a textual glimpse of what they might be missing, offering them a sense of the image’s content and preventing them from feeling left out or confused.
Moreover, it aids in screen reader-friendly navigation. For users who rely on screen readers, alt text facilitates easier content consumption by describing the images and their significance within the content. This, in turn, makes the website more user-friendly for those with visual impairments, enabling efficient content exploration.
Crafting Effective Image Alt Text
To ensure that your alt text serves its intended purpose effectively, it’s essential to follow some guidelines for writing meaningful and useful descriptions:
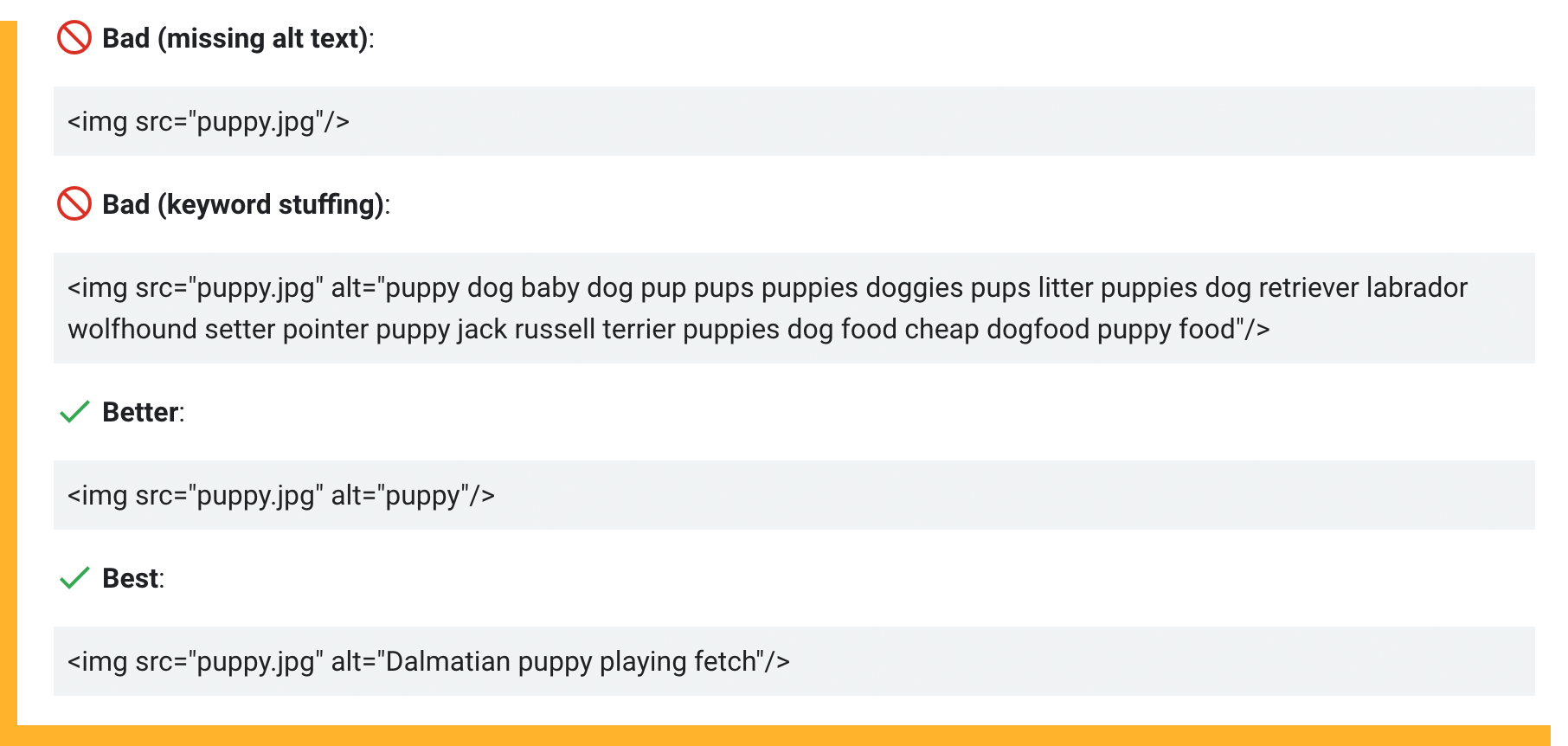
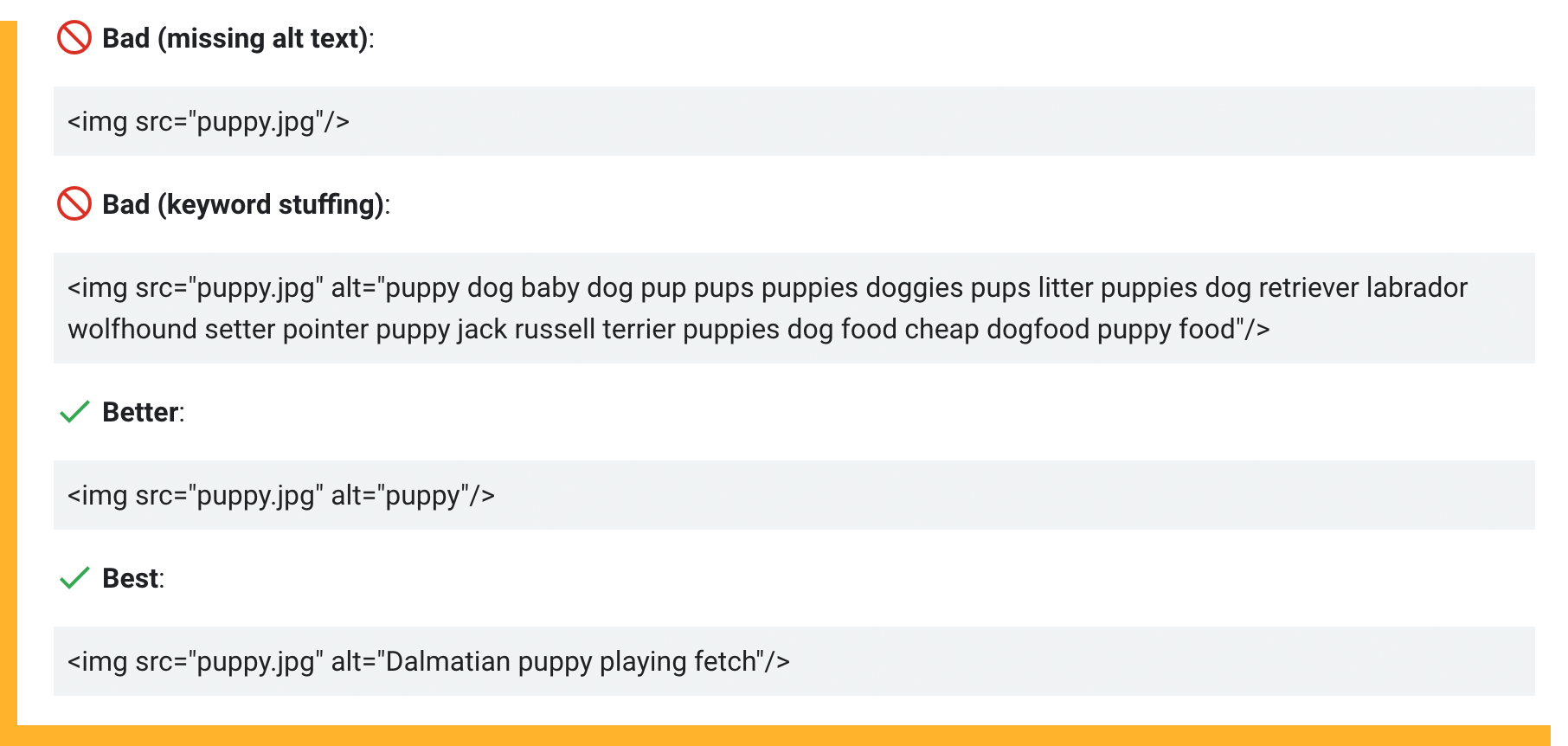
Be Descriptive: Your alt text should provide a clear and detailed description of the image’s content. Consider what someone who cannot see the image needs to know to understand its significance.
Keep it Concise: Alt text should be concise, typically consisting of a sentence or a short phrase. Aim for 125 characters or less to maintain clarity and brevity.
Prioritize Clarity over Keywords: While it’s important to include relevant keywords, it’s equally crucial to prioritize clarity. Avoid sacrificing the comprehensibility of your alt text for the sake of SEO. Focus on conveying the image’s essence to the user.
Avoid Repetition: If an image is purely decorative and doesn’t add any additional information to the content, you can use an empty alt attribute (alt=””) to indicate that the image serves a visual enhancement purpose.
Test and Review: Periodically review your alt text to ensure that it accurately represents the images on your website. Make adjustments as necessary to maintain relevance and clarity.

Conclusion
Image alt text is a foundational element of web design and content creation, serving as a bridge to accessibility, inclusivity, and an enriched user experience for all visitors to your website. By providing clear, concise, and descriptive alt text for your images, you can boost your traffic whilst also ensuring a more inclusive digital space and demonstrate your commitment to making the web a more equitable and informative environment. The next time you add an image to your webpage, remember the powerful role of image alt text plays in broadening your audience.
For more SEO tips be sure to check our SEO 101 guide here, and as always, sound off in the comments if you have any questions — until next time!




Join the conversation
1 comment
Aremu Joshua Abolaji on May 03, 2024 at 2:23 am
Personified interest made real or non abortive Non stressed moment Quite rating choices
Submit a comment
Your email address will not be published. Required fields are marked *